3 Things Interactive Designers Must Do Before Making a Wireframe|Ariel Chang
Are you working as interactive designer? Are you sure that you really know clearly about the jobs of interactive designer? First let us make clear what is an interactive designer.
An interactive designer, or interaction designer is the person on the design, development, creative or marketing team that helps form and create a design strategy, identify key interactions of the product, create prototypes to test concepts and stay current on technology and trends that will impact users.
The main target of interactive designers is normally to make sure the digital applications and functions work in the hands of users. However, to realize this target, designers need some preparations that can help the design. In this article I will explain what I usually do before the wireframing stage of an interaction design process.
1. Clarity your problem and make the first-stage plan
As we all know, it is possible that an inappropriately designed project can be rectified. Even if it takes a whole day, a week or more time to make the rectification, it’s just a matter of efficiency. However, if you can’t find the problems or pain points, all things you have done will make no sense, then you can’t start to make a wireframe. So, I highly recommend that all interactive designers form the habit of investigating problems deeply, which can avoid the interaction design without clear goals.
It could be better to get started from the following questions when planning an project:
1. Why this function is necessary? (Business purpose)
2. What is the expected result for the product? (Business goal)
3. Who will use this function? (Target users)
4. Why they need this function? (User demands & user experience goal)
5. How to lead them to use this function? (Behavior design)
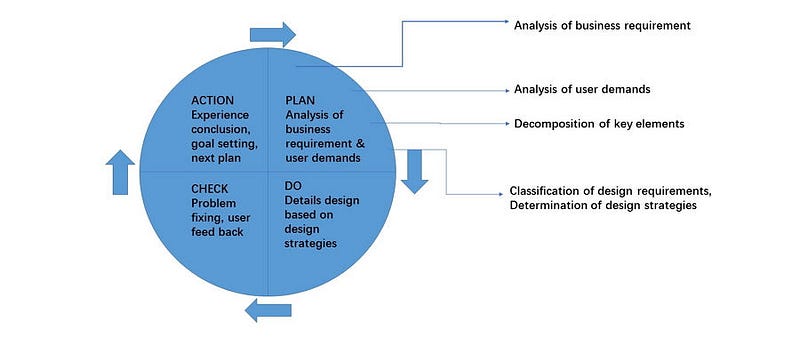
After solving the problems above, we can set out a series of early-phase works. These works include: analysis of business requirements, analysis of user demands, decomposition of key elements, summary of design requirements and determination of design strategy.
Now we can have a look at the following diagram:
Planning, designing, checking and rectifying, these 4 steps compose a complete cycle process of interaction design work. Besides, these 4 stages will repeat constantly instead of being finished with just a single operation.
Some problems will be resolved within the first circle, and the remaining problems will enter the next stage of the infinite circle and iteration. This is exactly the well-known PDCA!
2. Summarize demands & decompose goals
When a product project is founded, it will come with a clear product goal and requirements for designers to make a wireframe and the UX design. For example, “To make it a leading platform in some field within 3 years” is a typical product target with vision of company. However, during the iterations of product, various business requirements will emerge. And every one of them comes with a single or plural goals behind
For instance, “sign up” is a business requirement instead of a user demand. No one is willing to sign up before using the service of a website. User registration is a good way to collect users’ information, and in this way, it will be convenient to manage your users. For this business purpose, “to increase the conversion rate of the registration page” is an obvious business goal. By planning, this goal will transform into the user behavior, that is to motivate more users to click the “sign up” button and to help achieve the business goal.
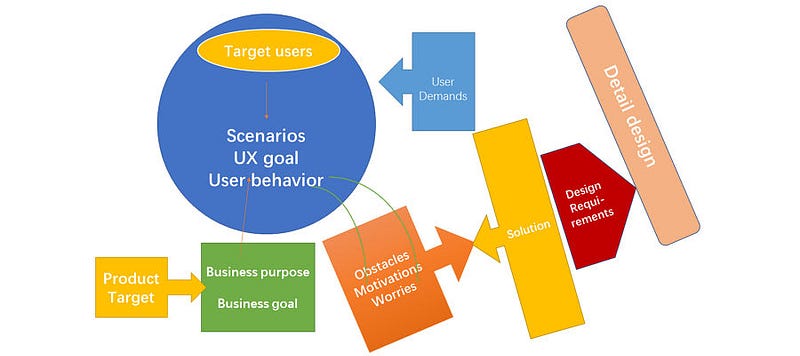
How to lead the visitors to sign up? The design of conduct flow is a key stage for that the user conduct can influence directly the achievement of project goal. Therefore, before the user conduct design, we must know: Who are the target users? What characteristics, experience do they have? In which situation they will conduct the registration? And what are the UX goals? These are what we usually called “analysis of users’ demands”.
The diagram above shows my method of design requirements analysis through which we can combine the business goal with the UX goal for obtain an efficient and usable solution. Besides, after mastering this method, you will be able to build a working system with better performance and improve the relationships between interactive designer and product manager, which can result in better working experience. I use the method in my company for several times and it never lets me down.
Note: According to the experience in my possession, there is another important reason for the disagreements in solutions, that is, there is no consensus about the business goal and the UX target or the balance between them. For that, these steps turn to be very important, if designers and product managers can work together, they can achieve a clear consensus of the business goal.
3. Design user behavior and build solution outline
It would be for some motive that users sign up, for example, for exclusive functions for registered users. However, they might also worry about the privacy leakage like personal information, etc. Therefore, to solve the user concerns and clean out the possible obstacles during usage in a reasonable way will make users satisfied with the achievement of their experience goal and realize the project goal. Also, it helps to achieve the business goals of a product.
Based on thedecomposition of motivations, concerns and obstacles, we can obtain a series of solutions to achieve the goal. In this step, we can classify these solutions that can be realized by designing. Later, we need to discuss with product manager to determine the final decision. After that, interaction designers can design the details like flowchart, information architect diagram, UI wireframe and everything needed to make a wireframe. As for other solutions can’t be settled down by designing, we can make them the new demands and solve them through discussing with other team members.
The 3 things above are exactly what I do to make a wireframe. When interactive designers finish all these things, it’s time for wireframing. There are 3 wireframing & prototyping tools which can help you to create amazing things, that is Axure, a classic, professional, potential tool; Mockplus, an easy-to-use prototyping tool dedicated for fast prototype design without coding required; Proto.io, concentrates on interactive prototype design within your browser.
Related Reading:
Author: Zeng Zhiyan
Translator: Martin
Original website: UEDC
Original link: uedc.163.com/13057.html



Comentarios
Publicar un comentario